



For our final project, we decided to build a digital message machine which displayed on a mirror. This is a variation from other digital message machines we had seen in stores and in past final projects. Instead of quickly moving a wand of LED's to display the message on, we decided that holding the LED's stationary while spinning a mirrored surface close by as a display would be interesting and challenging.
From the beginning we knew the hardest part of this project would be setting up all of the necessary hardware. We planned on using a regular DC motor to spin the mirror surface and using an optical interrupter to time the flashings of the LED's. Since we were using an optical interrupter, we didn't feel it was necessary to use a stepper motor for precise turning. Also finding a stepper motor which would turn fast enough and have enough torque for our purposes would have been difficult. We planned on writing code that would dynamically time the period and adjust the timings for the LED's so that a precise spin speed was not necessary. However, we did need the motor spinning fast enough so that a message would actually be displayed.
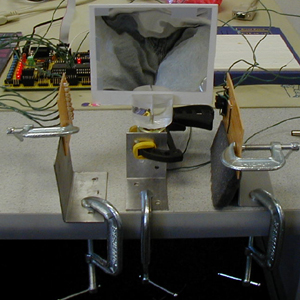
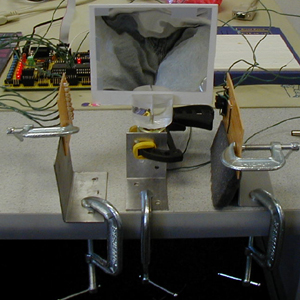
The hardest hardware component to make by far was the motor and mirror mount setup. At first, based on spec. sheet ratings, we assumed that most DC motors would spin too fast for our purposes, but what we didn't think about was the HUGE amounts of drag that our flat mirrored surface would create. So after many failed attempts, we finally settled on a 9-18VDC motor from Radio Shack rated at 18,000RPM. The only problem with this motor was the large current it drew. Fortunately we were able to find a high current power supply. After finding an appropriate motor, we needed to make a mount upon which we could attach our mirror surface. We ended up machining a clear piece of plastic and attaching it to the motor using high-strength epoxy. Next we needed to find an appropriate reflective surface to spin. We decided to use cardboard and reflective paper to make the entire surface light and easy to spin. The major difficulty with the mirror surface was balancing it correctly on the motor/motor mount. If the surface was not balanced very well the entire motor would shake too much. Also the surface was spinning fast enough that the cardboard was bending slightly which deformed the viewing surface.
The next major part of hardware design was finding a way to mount all of our components together. We needed to hold the motor/mirror surface, the wand of LED's, and the optical interrupter onto a very stable surface. At first we considered building a base to hold all our components together. We figured this would be the best way to hold the LED's and optical sensor at an appropriate distance from the mirror surface. However, we couldn't find anything that would work in the time that we had. We ended up settling for using clamps to hold everything to the table top. This actually worked out surprisingly well. The table provided a very heavy, very sturdy base which could resist the shaking of the motor.

There were only two circuits we needed for this project, the wand of LED's and the optical interrupter. We decided to just use the 8515 on the STK200 development board to make things easier for us and since our design wouldn't really be helped substantially by taking the MCU off the development board. For the LED's, we used Kingbright Blue LED lamps ordered from Mouser electronics. We controlled the LED's using PORT A on the 8515. For the optical interrupter, we used a Fairchild Semiconductor slotted optical switch (H21A1). We connected the output of the optical switch to PIND 2 on the 8515 to trigger external interrupts. We soldered both circuits onto circuit boards. The schematics are included in the Appendix.
The software for our project was not extremely complicated. We wrote everything in C. The two main things we needed to do were to time the period of the spinning surface, and use this period to send out appropriate timed signals, through PORT A, to the LED circuit. To time the period of the spinning surface we used the optical switch in conjunction with external interrupts on the INT0 pin. We used timer 1 as a counter and then captured and reset the counter value each time the optical sensor interrupted. We then used this counter value to adjust the delay value variables needed to time the lighting of the LED's. We used a rastorization table similar to the one for the LCD's we used in class. Specifically, it was 7 pixels high by 5 pixels wide, with 2 pixels of space between each character. The hardest part of writing the code was finding the delay values associated with timing the LED's. The two delay values were the initial delay (the time it took for the mirror to spin from the switch to the beginning viewing angle), and the delay for how long each horizontal pixel should be lit. We eventually found the correct ratio period for each of these delays using math and a little trial-and-error. To display an entire message, we simply used array to hold the values and for loops to cycle through them.
Overall the project was a success. We did manage to display a message. However, our mirror surface was a bit too flimsy which showed in the distortions and slight tremors of our message. Our hardware setup was not the best or as much as we had hoped for, but displaying a message on the mirror was very exciting and rewarding.
If we had the opportunity to do the project over again, there are several things we would have done differently. First, we would have chosen a more solid mirror surface. The flimsy cardboard/paper surface was a big mistake in that our message was very distorted and wobbly. We would probably choose a light metal reflective surface next time. Another thing we would do is make a supporting base that held all of our components together. Clamping everything to the table worked -- but wasn't very aesthetically pleasing. As far as software, if given more time, writing code that displayed a clock, or a user input message (dynamically) would not have been too difficult. Also, with a more stable message, scrolling and other effects would have been interesting.
Our code -- a CLOCK, hard-coded MESSAGE (EE476), four-digit COUNTER
Circuit SCHEMATICS